DOM
브라우저에 의해 기록되는 모든것으로
웹페이지를 자바스크립트로 제어하기 위한 객체 모델을 의미한다.
document를 개체로 구현한것이다.
"자바스크립트는 너의 모든html태그를 가져다가 객체로 만들거야
이 객체는 .(점)찍었을때 나오는 것 같이 나오지."
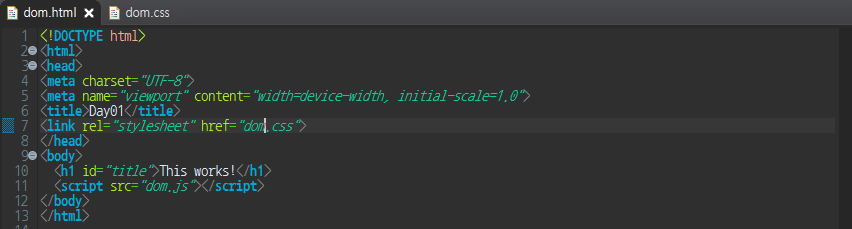
//Html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Day01</title>
<link rel="stylesheet" href="04.css">
</head>
<body>
<h1 id="title">This works!</h1>
<script src="04.js"></script>
</body>
</html>//JS
const title = document.getElementById("title"); //객체화하는 과정
title.innerHTML = "Halo From JS"; //객체가 되어 자바스크립트에 내장된 keyname을 가져다 쓰는 과정
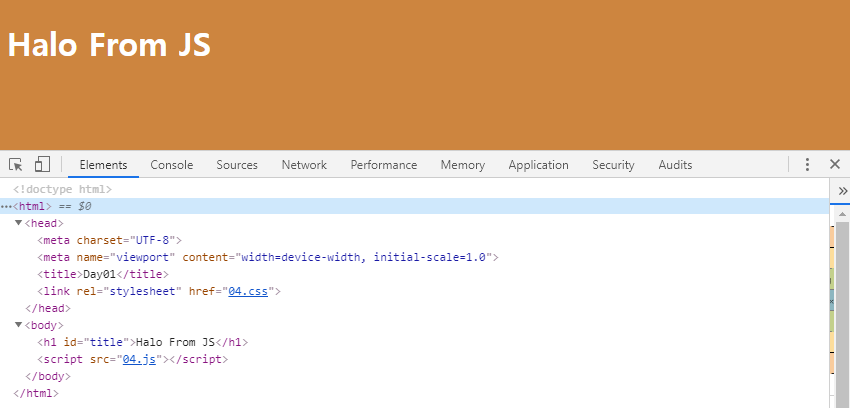
//Browser


이게 바로 JS의 힘이다.
dom.html파일에서 직접적으로 id="title"의 내용이 바뀐건 아니지만 Browser에서는 Elements의 id="title"의 값이 JS통해 바뀌었기 때문에 화면에 출력되는 값도 바뀐 값인 "Halo From JS"로 나오게 된다.
즉, JS로 Html을 컨트롤 하는게 가능하다.
우리가 배울 모든 함수들은 우리가 찾게 될 모든 객체들의 함수들 DOM(Document Object Model) 형태로 변경 가능해
네 페이지에서 자바스크립트로 선택한 거는 객체가 되지.
생각을 해보면 우리가 객체에서 키값을 불러올때 객체.키네임 으로 불러왔다
같은 거다 title.innerHtml은 title이라는 객체에 javascript에 이미 있는 innerHtml이라는 키네임을 불러온거다.
# Selector API
sectorAPI 덕분에 CSS선택자를 이용하여 DOM을 컨트롤 할 수 있게 되었다.
sectorAPI는 getElementById나getElementByTagName와 같이 DOM객체를 사용할 수 있게 하는 메소드이다.
반환하는 요소(Node)의 갯수에 따라 사용하는 메소드가 다르다.
querySelectorAll은 모든 요소(NodeList)를 반환하고,
querySelector는 내가 선택하는 요소의 첫번째 요소를 반환한다.
자바스크립트는 이벤트 발생을 위해 생성된다.
'_Programming > JavaScript' 카테고리의 다른 글
| Basic.조건문 (0) | 2020.11.18 |
|---|---|
| Basic.Ajax (0) | 2020.11.17 |
| Basic.Function (0) | 2020.11.17 |
| Basic.Array & Object (0) | 2020.11.17 |
| Basic.연산자(Operator) (0) | 2020.11.17 |



